You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
QBCORE NP-EMOTE FIXED Keybinds Working and Save in Database (1 Viewer)
- Thread starter Asnt73
- Start date
Here you gooo have funcan some one help me with some credits?
-=Stripped Content=-
18 folders not recommended lol...-=Stripped Content=-
Drag and Drop QBCOre , SQL Inside File . Also can set keybinds by commands .
Keybinds Default works with Shift+Numpad 0 to 6 with Numpad Off , After you can change the keys in Fivem Setting Key Binds
with Delete Key Emotes cancel
Paste this to qb-radialmenu/config.lua
{
id = "emotes",
displayName = "Emotes",
icon = "#emotes",
enableMenu = function()
local Data = QBCore.Functions.GetPlayerData()
return not Data.metadata["isdead"] and not Data.metadata["inlaststand"]
end,
functionName = "emotes:OpenMenu"
},
or for events or function use "emotes:OpenMenu"
Anything Comment Below
is upto you dude , and all of them are not necessery so do as you like18 folders not recommended lol...
Thanks for this share. I like the ui.
Thanks man really appreciate it
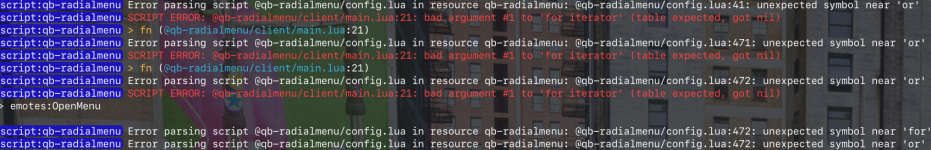
screenshot of qb-radialmenu , what you did . is showing you did something wrong in config.luaTried to use, resources are running but when I add the function to qb-radialmenu it gives the following errors. I am probably doing something wrong. Please advise View attachment 15364
just use this "emotes:OpenMenu"--this events to open menu you can do via radialmenu , registercommand or even keymappingcan you provide a layout of your radialmenu and I can go off of that
-- Register a command to open the emote menu
RegisterCommand('openemotemenu', function()
TriggerEvent('emotes:OpenMenu')
end, false)
TriggerEvent('chat:addSuggestion', '/openemotemenu', 'Open the emote menu')
-- Create a keymapping for the emote menu
RegisterKeyMapping('openemotemenu', 'Open Emote Menu', 'keyboard', 'F3')
AddEventHandler('emotes:OpenMenu', function()
print('Emote menu opened')
end)
or for JS
// Register a command to open the emote menu
RegisterCommand('openemotemenu', function() {
emit('emotes:OpenMenu');
}, false);
TriggerEvent('chat:addSuggestion', '/openemotemenu', 'Open the emote menu');
// Create a keymapping for the emote menu
RegisterKeyMapping('openemotemenu', 'Open Emote Menu', 'keyboard', 'F3');
// Listen for the 'emotes:OpenMenu' event
on('emotes:OpenMenu', function() {
console.log('Emote menu opened');
});
or in radialmenu i have already told use same format as yours or copy on of you format in Funtion or Events Paste "emotes:OpenMenu"
RegisterCommand('openemotemenu', function()
TriggerEvent('emotes:OpenMenu')
end, false)
TriggerEvent('chat:addSuggestion', '/openemotemenu', 'Open the emote menu')
-- Create a keymapping for the emote menu
RegisterKeyMapping('openemotemenu', 'Open Emote Menu', 'keyboard', 'F3')
AddEventHandler('emotes:OpenMenu', function()
print('Emote menu opened')
end)
or for JS
// Register a command to open the emote menu
RegisterCommand('openemotemenu', function() {
emit('emotes:OpenMenu');
}, false);
TriggerEvent('chat:addSuggestion', '/openemotemenu', 'Open the emote menu');
// Create a keymapping for the emote menu
RegisterKeyMapping('openemotemenu', 'Open Emote Menu', 'keyboard', 'F3');
// Listen for the 'emotes:OpenMenu' event
on('emotes:OpenMenu', function() {
console.log('Emote menu opened');
});
or in radialmenu i have already told use same format as yours or copy on of you format in Funtion or Events Paste "emotes:OpenMenu"
great job works perfect for everyone
- Post hidden due to user being banned.
- Post hidden due to user being banned.
i use qb-radialmenu custom css onewhat radialmenu do you use?
Users who are viewing this thread
Total: 2 (members: 0, guests: 2)